ビルドと実行テスト
次に、ダウンロードしたサンプルコードからモバイルアプリをビルドして、実行テストを行ってみます。
実行テストの前に、Android Studio を用意して、適当なモバイルアプリをビルド・テストできることをあらかじめ確認しておいてください。ここでは、Android Studio のビルド環境が整っている前提で作業を行います。
Hello Kii のビルド
サンプルコードを適当なディレクトリに展開して、Android Studio からプロジェクトとして開きます。
プロジェクトを開いた際に「Android Gradle Plugin Update Recommended」と表示される場合は、画面の指示に従ってプラグインを更新してください。Hello Kii は Android Studio 1.5 で開発しました。これより新しい Android Studio では、プラグインを更新しないとビルドできない場合があります。
必要なプラグインがインストールされていれば、通常のモバイルアプリと同様に、そのままビルドして実行できます。なお、ビルド時には Kii Cloud SDK が自動的にダウンロードされて組み込まれます。
ビルドに失敗する場合、各種ログに表示されているエラーコードやエラーメッセージを確認してください。
実行テスト
Android Studio からモバイルアプリを実行すると、モバイルアプリが起動します。
モバイルアプリは自由に操作できますが、このチュートリアルでは次の手順で操作してみます。
以下の動きは当たり前の動きに見えますが、Kii Cloud を使うとモバイルアプリから期待される「当たり前」が簡単に実現できることをご確認ください。
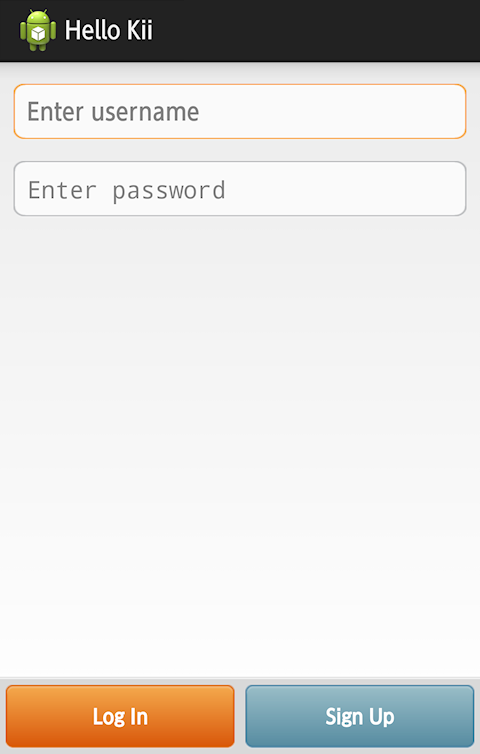
起動直後は次のようなログイン画面が表示されます。
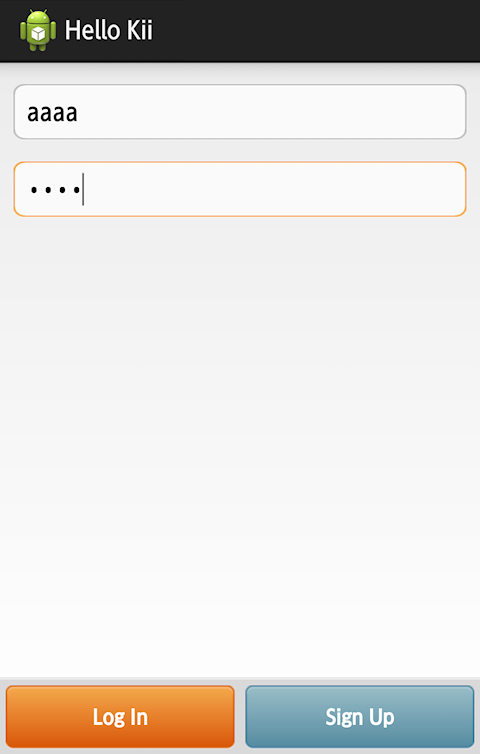
ここでは次のユーザー情報を入力して、"Sign Up" ボタンをタップします。
- ユーザー名:aaaa
- パスワード:1111
"Sign up" ボタンをタップすると、通信を行って、指定したユーザーが Kii Cloud 上に作成されます。
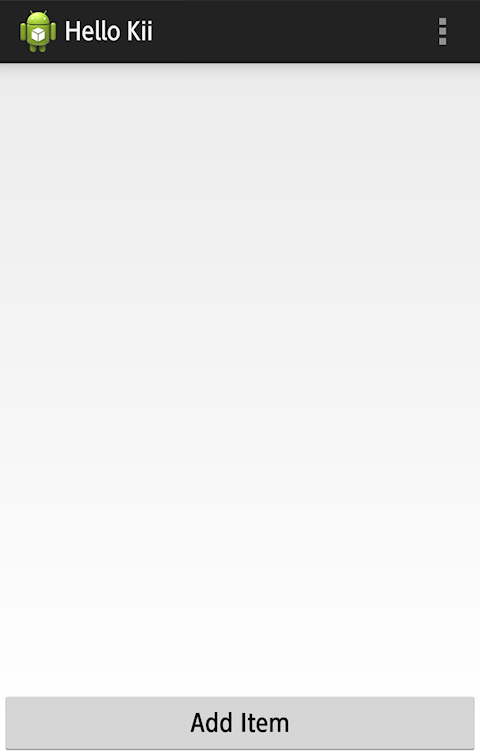
次のようなデータ一覧画面が表示されます。
この状態ではまだデータが登録されていないので、一覧は空のままです。
一覧画面から、"Add Item" ボタンを 3 回タップしてみます。
"Add Item" ボタンをタップするごとに、適当なオブジェクトが作成されて画面に反映されます。このタイミングで、実際に Kii Cloud 上にデータが作成されています。
オブジェクトは
MyObject 1のようなタイトルを持ちます。オブジェクトを追加するたびに数字はインクリメントされます。タイトルの下にはオブジェクトに対応する KiiObject の URI が表示されます。ここでは、オブジェクトを一意に表す値として表示しています。
この画面で一覧中の項目をタップすると、項目を削除できます。
次に一旦モバイルアプリを終了します。
Android Studio に戻り、もう一度 "Run" メニューから "Run - 'app'" を実行します。
再びログイン画面が表示されます。
先ほど作成したユーザーの資格情報:ユーザー名
aaaa、パスワード1111を指定して "Log In" ボタンでログインします。ステップ 4 で表示されたのと同じデータが復元できたはずです。
このデータは Kii Cloud から取得して表示しています。
この状態でさらに "Add Item" をタップすると、一覧に表示される MyObject の後の数字がリセットされます。モバイルアプリの複雑化を避けるため、この数字の記憶処理は実装していません。
さらにもう一度モバイルアプリを再起動してログイン画面を表示します。
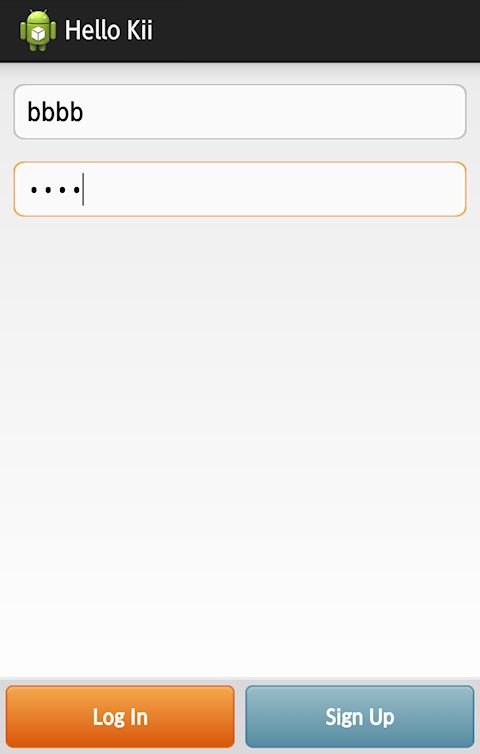
次に別のユーザーを登録してみます。以下のログイン情報を入力後、"Sign Up" をタップします。
- ユーザー名:bbbb
- パスワード:2222
今度は、空の一覧が表示されました。
これは、ユーザー
aaaaの領域とは別の領域が参照されていることを意味します。もちろん、aaaaでログインし直すと、登録したデータが表示されます。
次は...
作成したデータを開発者ポータルから参照してみます。紹介する機能は、開発段階のデバッグなど、データを検証する際に役に立ちます。
開発者ポータルからのデータ確認 に移動してください。