プログラムの変更
チュートリアルの完了後、自分のモバイルアプリを作る際には Android リファレンスガイド を参照しながら作業を進めます。ここでは、その練習として簡単な修正を加えてみます。
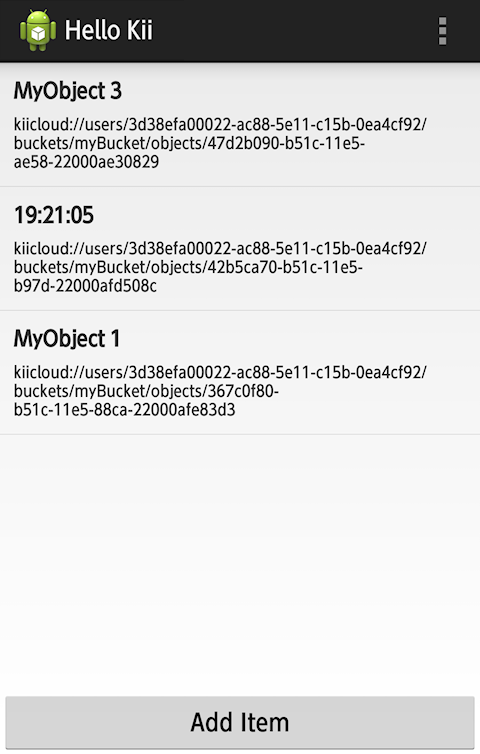
Hello Kii では一覧内の項目をタップするとその項目が削除されます。この機能を、MyObject n の部分を HH:mm:ss 形式の現在時刻に更新する機能に変更してみます。
一覧内の項目がタップされたときの処理は MainActivity.java の onItemClick() メソッドに記述されています。一旦メソッド内のコード全体を削除しておきます。
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
}
コードのコピー
KiiObject の更新方法にはいくつかありますが、今回は単純な上書き方法である、更新チェックなしのフルアップデートを実装します。更新機能の実装について詳しくは、Android リファレンスガイドの フルアップデート(更新チェックなし) を参照してください。
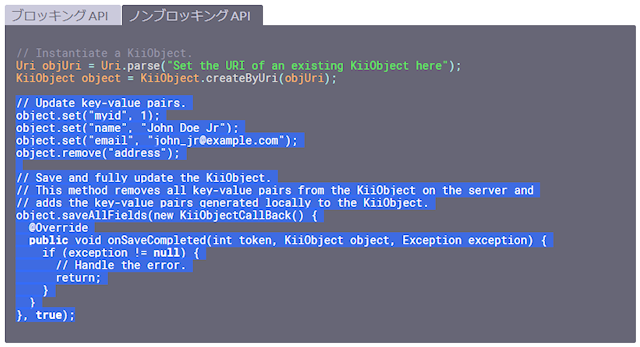
リファレンスガイドの各 API のコード例には、ブロッキング API とノンブロッキング API の両方が記載されています。すでに見たように、作業スレッドを自分で管理しない場合はノンブロッキング API を使用します。
まずは、リファレンスガイドの必要箇所をコピー&ペーストでソースファイルに貼り付けます。

@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// Update key-value pairs.
object.set("myid", 1);
object.set("name", "John Doe Jr");
object.set("email", "john_jr@example.com");
object.remove("address");
// Save and fully update the KiiObject.
// This method removes all key-value pairs from the KiiObject on the server and
// adds the key-value pairs generated locally to the KiiObject.
object.saveAllFields(new KiiObjectCallBack() {
@Override
public void onSaveCompleted(int token, KiiObject object, Exception exception) {
if (exception != null) {
// Handle the error.
return;
}
}
}, true);
}
貼り付けた後は、KiiObjectCallBack クラスなどの import 文を追加してください。Android Studio では、エラーが指摘された箇所で Alt+Enter を入力すると、容易に追加できます。
内容の調整
次に、処理の前後を調整します。
- サンプルコードの
objectは更新したい KiiObject です。タップ位置の KiiObject はmListAdapterから取得できます。 - サンプルコードの
set()メソッドはダミーの値を書き込みます。これを実際に書き込むデータに修正します。書き込むデータは Java のDateFormatクラスで作成できます。
ここまでで、次のようなコードになります。
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
KiiObject object = MainActivity.this.mListAdapter.getItem(position);
// Set the key-value pair.
DateFormat df = new SimpleDateFormat("HH:mm:ss");
String value = df.format(new Date());
object.set(OBJECT_KEY, value);
// Save and fully update the KiiObject.
// This method removes all key-value pairs from the KiiObject on the server and
// adds the key-value pairs generated locally to the KiiObject.
object.saveAllFields(new KiiObjectCallBack() {
@Override
public void onSaveCompleted(int token, KiiObject object, Exception exception) {
if (exception != null) {
// Handle the error.
return;
}
}
}, true);
}
さらに、完了後の処理を追加します。
通常、リファレンスガイドのサンプルコードは、コールバックメソッド内で行う完了時の処理が空になっています。今回は、失敗時にはトーストを表示し、成功時には画面に変更を反映します。
これらを追加すると、最終的に以下のようなコードになります。
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
KiiObject object = MainActivity.this.mListAdapter.getItem(position);
// Set the key-value pair.
DateFormat df = new SimpleDateFormat("HH:mm:ss");
String value = df.format(new Date());
object.set(OBJECT_KEY, value);
// Save and fully update the KiiObject.
// This method removes all key-value pairs from the KiiObject on the server and
// adds the key-value pairs generated locally to the KiiObject.
object.saveAllFields(new KiiObjectCallBack() {
@Override
public void onSaveCompleted(int token, KiiObject object, Exception exception) {
if (exception != null) {
showToast("Error Updating: " + exception.getLocalizedMessage());
return;
}
mListAdapter.notifyDataSetChanged();
}
}, true);
}
実行
実際にビルドして実行すれば、現在時刻に更新できる様子を確認できるはずです。
Kii Cloud 上のデータも書き換えているため、再ログインしても更新後の値が表示されます。
このように、リファレンスガイドのサンプルコードをコピーして、前後の処理を調整すれば、目的の機能を簡単に実現できます。今回呼び出すメソッドは saveAllFields()、コールバックは onSaveCompleted() ですが、これらの組み合わせもサンプルコードをコピーすれば容易に実装できます。
なお、API の仕様そのものは、Javadoc に記載されています。Android リファレンスガイドとあわせてご覧ください。
次は...
チュートリアルの最後に、Kii Cloud を理解するためのヒントとなる情報や、実際のモバイルアプリを作成するときに知っておくとよい機能を紹介します。
次のステップへのヒント に移動してください。