Modify the Program
Now that you've done with the tutorial, you can start implementing your mobile app by referring to the JavaScript Programming Guide. As a practice, let's make some modifications to our sample application.
Let's modify Hello Kii so that the title of an object such as MyObject 1 will be updated to the current time when it is clicked.
Preparing a handler
First, let's modify the code to call a certain handler when a title is clicked on the data listing screen. Add the one line between **** Add the line below ***** and //**** Add the line above **** in the below code to the list-page-callback.js file.
function createListItem(object) {
// Create elements of the list item.
var elementItem = document.createElement('li');
var elementTitle = document.createElement('div');
var elementSubtitle = document.createElement('div');
var elementDelete = document.createElement('div');
// Set the value of each element.
elementTitle.innerText = object.get(OBJECT_KEY);
elementTitle.className = "item-title";
//**** Add the line below ****
elementTitle.onclick = function(e) { updateTitle(this, object); };
//**** Add the line above ****
elementSubtitle.innerText = object.objectURI();
elementSubtitle.className = "item-subtitle";
elementDelete.innerText = "Delete";
elementDelete.className = "item-button";
elementDelete.onclick = function (e) { deleteItem(this.parentNode, object); };
// Set the elements as children of the list item.
elementItem.appendChild(elementTitle);
elementItem.appendChild(elementDelete);
elementItem.appendChild(elementSubtitle);
return elementItem;
}
Next, insert the added updateTitle() function to any appropriate position within the list-page-callback.js file. Let's add the feature to this function.
function updateTitle(elementItem, object) {
}
Copying sample code
There are several ways for updating KiiObjects. Let us fully update KiiObjects without overwriting check in this tutorial. See Full Update without the Overwrite Check in the programming guide for more information about updating KiiObjects.
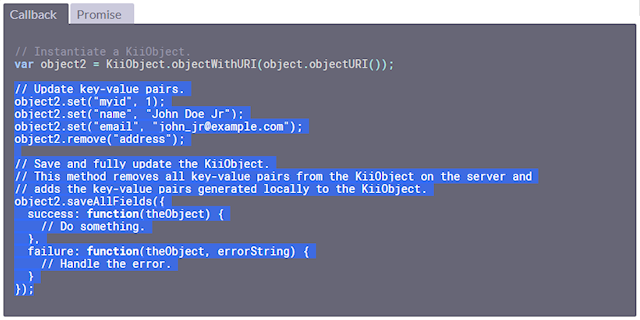
Now, copy and paste the sample code in the programming guide into the source file.

function updateTitle(elementItem, object) {
// Update key-value pairs.
object2.set("myid", 1);
object2.set("name", "John Doe Jr");
object2.set("email", "john_jr@example.com");
object2.remove("address");
// Save and fully update the KiiObject.
// This method removes all key-value pairs from the KiiObject on the server and
// adds the key-value pairs generated locally to the KiiObject.
object2.saveAllFields({
success: function(theObject) {
// Do something.
},
failure: function(theObject, errorString) {
// Handle the error.
}
});
}
Fitting sample code
Next, we fit the sample code.
object2in the sample code is the target KiiObject to update. This corresponds toobjectin Hello Kii. Modifyobject2toobject.- The
set()method in the sample code writes a dummy value. Modify the dummy value to the data to use in this tutorial. You can create it with theDate()class of JavaScript.
Now the code looks like this:
function updateTitle(elementItem, object) {
// Set the key-value pair.
var date = new Date();
var value = date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds();
object.set(OBJECT_KEY, value);
// Save and fully update the KiiObject.
// This method removes all key-value pairs from the KiiObject on the server and
// adds the key-value pairs generated locally to the KiiObject.
object.saveAllFields({
success: function(theObject) {
// Do something.
},
failure: function(theObject, errorString) {
// Handle the error.
}
});
}
Next, we adjust the post-execution logic.
Most of the sample code blocks in the programming guide have no post-execution code inside the callback functions. This time, we will add logic to output an error message in case of failure and to refresh the list in case of successful update.
The final code after adding the post-execution logic will be as follows:
function updateTitle(elementItem, object) {
// Set the key-value pair.
var date = new Date();
var value = date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds();
object.set(OBJECT_KEY, value);
// Save and fully update the KiiObject.
// This method removes all key-value pairs from the KiiObject on the server and
// adds the key-value pairs generated locally to the KiiObject.
object.saveAllFields({
success: function(theObject) {
elementItem.innerText = value;
},
failure: function(theObject, errorString) {
alert("Unable to save: " + errorString);
console.log("Unable to save: " + errorString);
}
});
}
Running
Now run the code. You should be able to change an object to show the current time by clicking it.
The updated value will be displayed after you log in again because the data on Kii Cloud is also updated.
As we've presented, you can start your implementation by copying the sample code in the programming guide and by adjusting it a bit. By copying the sample code, you will be able to spot the method and the corresponding callback functions easily. This example uses the saveAllFields() method, the callback function function(theObject) for success, and the callback function function(theObject, errorString) for failure.
Check the JSDoc if you want to know the specification of the API. Use them together with the JavaScript programming guide.
What's next?
Recently, JavaScript developers use promises more often than before in developing real-world mobile apps. Let's see how the implementation of Hello Kii changes with promises.
Go to Use Promise.