Check Data on the Developer Portal
Let us go to the developer portal and check the users and data we've created while we were testing the application.
Log in to the developer portal (https://developer.kii.com).
Select Hello Kii application from the list of applications.
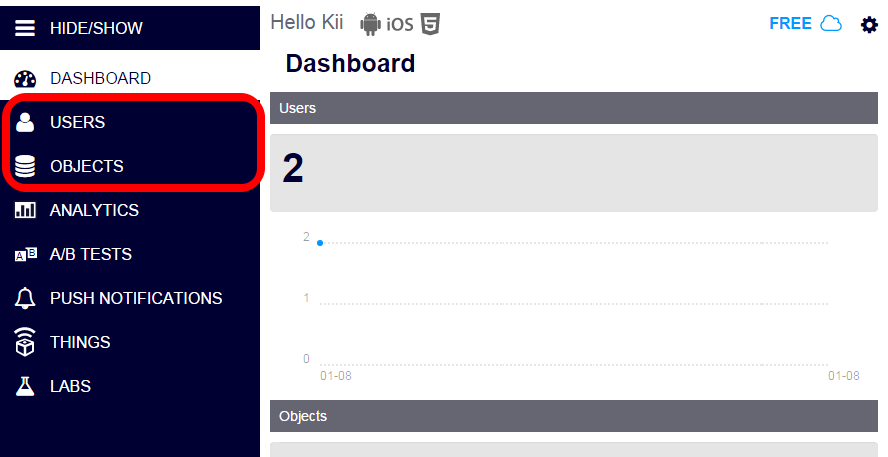
The dashboard for Hello Kii application will show up.
We are going to use the features "USERS" and "OBJECTS" shown in the left pane. Their icons are shown by default. By clicking the hamburger icon (the icon with three lines), you can also show and hide icon descriptions.
Now, click the "USERS" icon.
The transition of the number of users per day will show up.
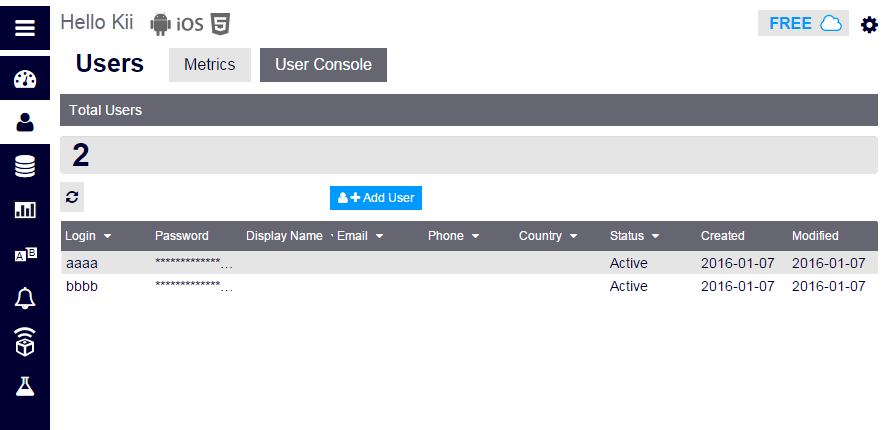
Clicking the "User Console" button at the top of the screen will bring up the following user console.
The user console shows the list of users stored in Kii Cloud. Since we've added two users (
aaaaandbbbb) when we test the application, both of them are shown in the console.By clicking each user, you can check their user ID that you will need when executing various REST APIs. You can also make some operations, like resetting their password and deleting them. The user console allows you to make these operations without writing any codes.
Next, click the "OBJECTS" icon.
The transition of the number of objects will show up.
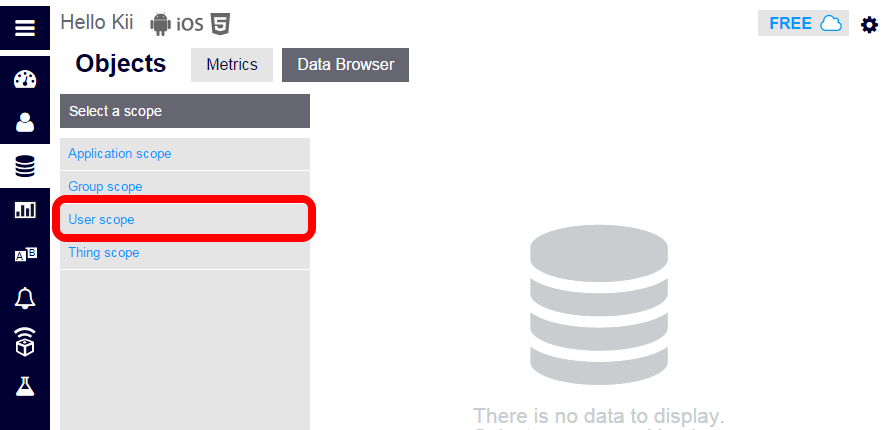
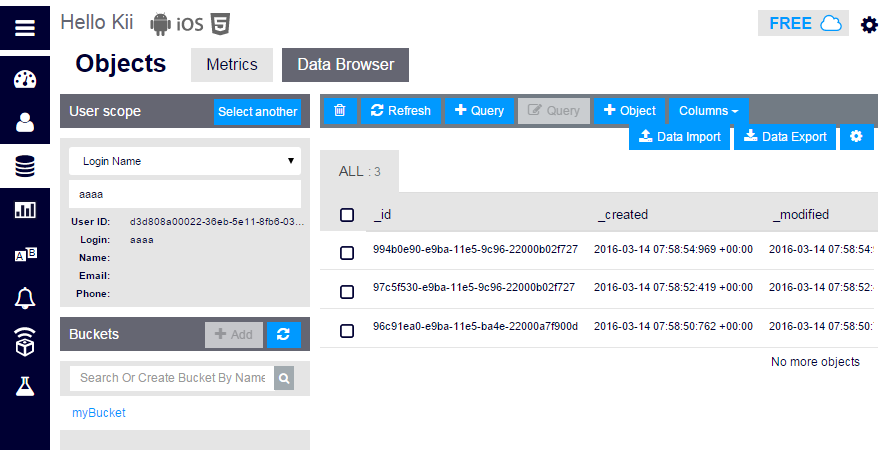
Clicking the "Data Browser" button at the top of the screen will bring up the data browser.
The data browser allows you to check the data stored in "Application Scope", "Group Scope", "User Scope", and "Thing Scope".
In Hello Kii application, we are binding the data to users, so we select "User Scope" here.
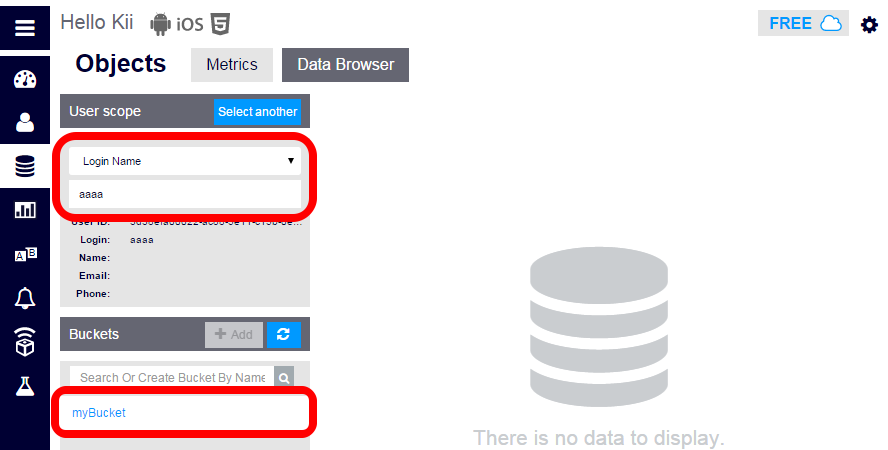
Then, enter the target user and the bucket name.
First, make sure that "Login Name" is selected in the pull-down menu. Then type in the username
aaaa. As you type in the first few characters, the user browser will pop up the candidate users. Select the target user from this candidate list.After you select the user, a list of buckets will show up in the "Buckets" section. The bucket we are using in Hello Kii has the name
myBucket, so select this bucket.Selecting the target bucket will bring up a list of objects stored in this bucket like the following:
Since we've created three data when we test the mobile app, these three data are shown in the data browser. If you create or delete data on the mobile app, the change will be reflected on the data browser when you click the "Refresh" button.
By clicking an object in the bucket, you can check its contents.
Kii Cloud handles data as a JSON. You should be able to see that Hello Kii is storing the data as follows:
{ "myObjectValue" : "MyObject 3" }Let's update the data.
You can edit the JSON on the developer portal. Update the value as follow and click the "Update" button.
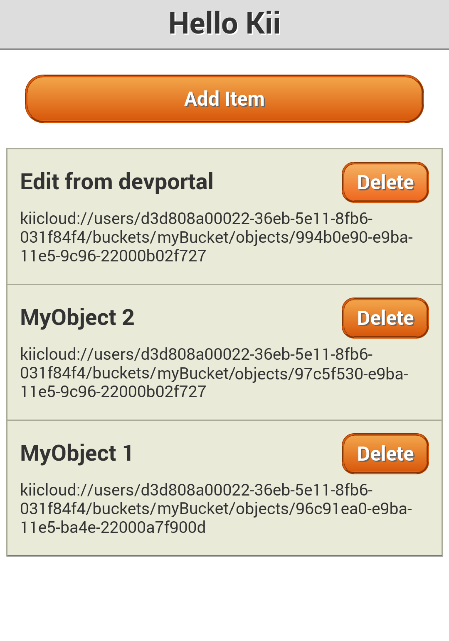
{ "myObjectValue" : "Edit from devportal" }Check the update in the mobile app.
Log in as the user
aaaa. You should be able to see the update we've just made on the developer portal is reflected in the list.
As we've seen, you can check the data on Kii Cloud easily on the developer portal. The developer portal is handy when you want to validate if the data is stored as expected (e.g., when you are debugging your application).
What's next?
We will now look into the source codes of Hello Kii mobile app. We will start by explaining the structure of the source codes.
Go to Source Code Structure.
If you want to learn more...
You can learn more about what you can do on the developer portal in Developer Portal Guide. As needed, refer to topics in the JavaScript Programming Guide for more information. * You can check the list of developer portal features in Checking and Updating Data, Users, and Groups. We are planning to put more developer portal features in near future.